HELLO WORLD
Space efficient + readable = not easy task
Being space-efficient is crucial for any application. Not being space efficient results in the app showing less data than what it potentially could, resulting in being less productive. On top of this, you need to make sure that the data is rendered in an easy-to-read manner and there is a whole science behind this.
Cleartype
Maurizio is the expert (read: “the freak”) of readability, on several occasions he explained me what is cleartype and why it exist and how it works. Having a pretty good sight I’ve never been into this stuff, but many people have trouble reading if the font is not big enough. There is a whole bunch of guidelines on how to make good app design, and one universal rule is “don’t use text below 12points”. Plus, only the system default font is optimized, therefore it’s advisable to stick to it and forget about using fancy fonts.
Reading without reading
While Maurizio cares a lot of making sure the text is always readable, I’m a freak of making the text quickly readable. What I mean is that very often within a paragraph or a whole page, one or two words are important and sometimes they’re even expressive enough to summarize the whole page. This is particularly important when you have computer generated strings where you know the strings follow a certain pattern and you know you don’t need to read the whole thing cause all the information you need is in one word.
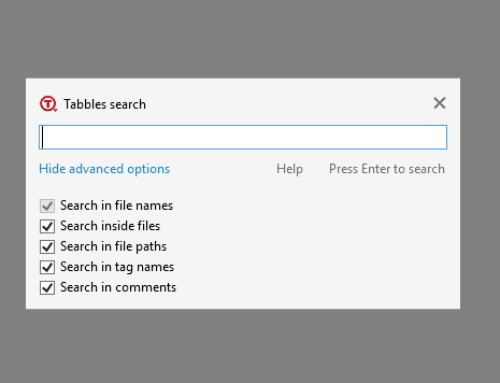
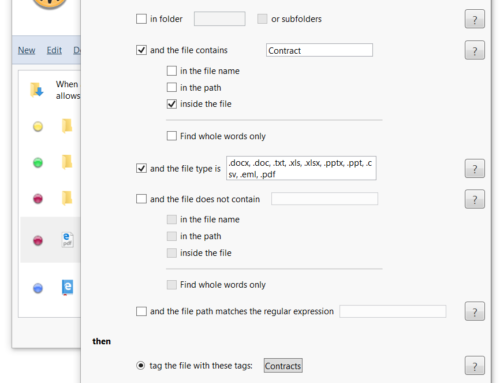
In these situations it’s important being able to understand how the strings are arranged before even starting to read. Color coding combined with bold text is one way to solve this:
Now, we agree that this window is butt-ugly, but the interesting information stands out of the noise. In the first line you read: blah blah blah blah “xls” blah blah blah blah “Tabbles”, “about Tabbles” blah blah. All the blah blahs they’re maybe interesting the first time you read them, but once you find out what it’s all about, then you just want to skip it and jump to the useful stuff.
Variable length
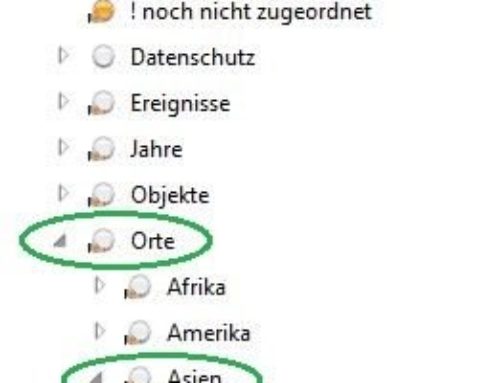
Being space efficient when the item to be displayed can be of a variable size, adds more spice to the issue. Windows Explorer has the same problem with the file name: it can be very short or very long. The solution that Microsoft opted for is truncating the filename. We have the same problem, along with a much bigger problem which is displaying the tabbles next to the files: the problem is that you can have anything from zero to a lot of tabbles linked to any file, possibly 2 files next to each other have very different amounts of tabbles linked to them. There is no way you can truncate this smartly… the solution we’re opting for is to put the tabbles in a sort of tab, and the tab can be shown/hidden, depending on what suits you best in that moment. Smart, isn’t it?
What we have today
Finally the screenshot. This is how it looked yesterday.
We’re also adding the chance to hide the the tabbles under a file. Here is what it looks like today, next to the Vista’s explorer:






Leave A Comment
You must be logged in to post a comment.