[:en]HELLO WORLD,
We’ve just released a beta introducing Browser integration via bookmarklet, it’s on our forum right now.
What’s so cool about it?
– You can group together files, web pages, and emails (if you’re using Gmail), with one click
.
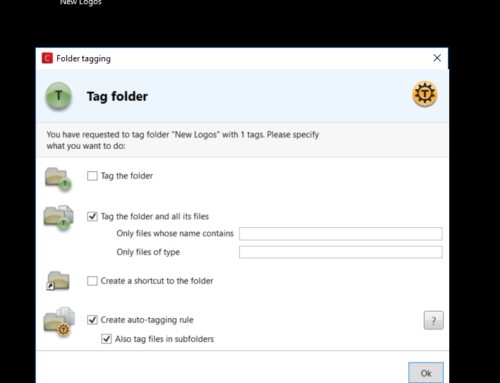
You’ll have a little button on your browser, when you push it the Tabbles “Quick tag” window will pop-up and easily let you tag URLs…the cool thing is that you can tag URLs along with files and gmail emails, and find them together into the same tabbles (groups).
Plus, this works also as preliminary foundation to an SDK system, allowing people to write plugins and software to tag files/urls in all possible ways (and soon emails too). It’s all in the forum post.
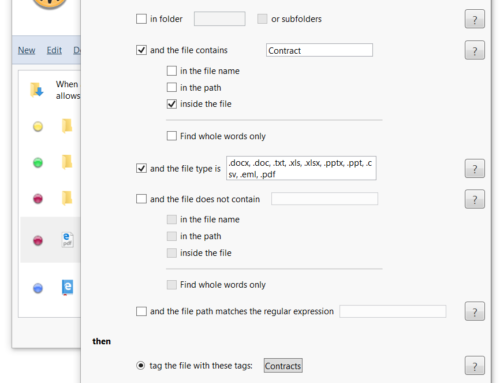
This is what it looks like:
Tabbles 1.4.10b1 – browser integration – Firefox
How does it work?
We got the the hint from Kromeboy, he suggested us to register a custom protocol and then create a simple bookmarklet. The whole thing took less than a couple of days of work.
Step 1 – registering a custom protocol: you can make a couple of experiments on your own pc, copy&paste this text into a file.reg and double click on it. The function of registering a custom protocol is to tell Windows that each time the protocol is called, a certain application should be executed and what follows the protocol should be sent to the application as arguments. Here we’re registering the protocol “tabbles:” (looks a bit like “mailto:”, isn’t it? ) and mapping it on the path where tabbles.exe is located (on my computer).
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\tabbles]
“URL Protocol”=”\”\””
“EditFlags”=hex:02,00,00,00
@=”\”URL:tabbles Protocol\””
[HKEY_CLASSES_ROOT\tabbles\DefaultIcon]
@=”C:\\Program Files (x86)\\Yellow Blue Soft\\Tabbles\\tabbles.exe,0″
[HKEY_CLASSES_ROOT\tabbles\shell]
[HKEY_CLASSES_ROOT\tabbles\shell\open]
[HKEY_CLASSES_ROOT\tabbles\shell\open\command]
@=”\”C:\\Program Files (x86)\\Yellow Blue Soft\\Tabbles\\tabbles.exe\” \”%1\””
Step 2 – the bookmarklet: this is also pretty easy for a non programmer like me. If you google you’ll find a bunch of tutorials and examples of Javascript code. The one we’re using is this:
javascript:void(location.href='tabbles:tag_url'+';'+encodeURIComponent(document.title)+';'+encodeURIComponent(window.location.href))
What this piece of Javascript does is sending a string to the protocol tabbles: followed by the parameters “tag_url”, “title of the page” and “address of the page” – the “;” is used as separator. For example, when used on the tabbles homepage, the output of the bookmarklet is:
which Tabbles reads as:
tabbles:tag_url;Tabbles | folders evolved;https://www.tabbles.net/ If you have Tabbles installed you can check the output using the debug log (Tools > Advanced > Show debug log). And that’s it! Doesn’t sound too hard, isn’t it? 😀Enjoy!
Andrea + Maurizio[:de]HELLO WORLD,
We’ve just released a beta introducing Browser integration via bookmarklet, it’s on our forum right now.
What’s so cool about it?
– You can group together files, web pages, and emails (if you’re using Gmail), with one click
.
You’ll have a little button on your browser, when you push it the Tabbles “Quick tag” window will pop-up and easily let you tag URLs…the cool thing is that you can tag URLs along with files and gmail emails, and find them together into the same tabbles (groups).
Plus, this works also as preliminary foundation to an SDK system, allowing people to write plugins and software to tag files/urls in all possible ways (and soon emails too). It’s all in the forum post.
This is what it looks like:
Tabbles 1.4.10b1 - browser integration - Firefox
How does it work?
We got the the hint from Kromeboy, he suggested us to register a custom protocol and then create a simple bookmarklet. The whole thing took less than a couple of days of work.
Step 1 – registering a custom protocol: you can make a couple of experiments on your own pc, copy&paste this text into a file.reg and double click on it. The function of registering a custom protocol is to tell Windows that each time the protocol is called, a certain application should be executed and what follows the protocol should be sent to the application as arguments. Here we’re registering the protocol “tabbles:” (looks a bit like “mailto:”, isn’t it? ) and mapping it on the path where tabbles.exe is located (on my computer).
Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOTtabbles] “URL Protocol”=”””” “EditFlags”=hex:02,00,00,00 @=””URL:tabbles Protocol”” [HKEY_CLASSES_ROOTtabblesDefaultIcon] @=”C:\Program files\Yellow blue soft\Tabbles\tabbles.exe,0″ [HKEY_CLASSES_ROOTtabblesshell] [HKEY_CLASSES_ROOTtabblesshellopen] [HKEY_CLASSES_ROOTtabblesshellopencommand] “(Default)”=””C:\Program files\Yellow blue soft\Tabbles\tabbles.exe” “%1″” @=””C:\Program files\Yellow blue soft\Tabbles\tabbles.exe” “%1″” Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOTtabbles]”URL Protocol”=”””””EditFlags”=hex:02,00,00,00@=””URL:tabbles Protocol”” [HKEY_CLASSES_ROOTtabblesDefaultIcon]@=”C:\Program files\Yellow blue soft\Tabbles\tabbles.exe,0″ [HKEY_CLASSES_ROOTtabblesshell] [HKEY_CLASSES_ROOTtabblesshellopen] [HKEY_CLASSES_ROOTtabblesshellopencommand]”(Default)”=””C:\Program files\Yellow blue soft\Tabbles\tabbles.exe” “%1″”@=””C:\Program files\Yellow blue soft\Tabbles\tabbles.exe” “%1″”Step 2 – the bookmarklet: this is also pretty easy for a non programmer like me. If you google you’ll find a bunch of tutorials and examples of Javascript code. The one we’re using is this:
javascript:void(location.href='tabbles:tag_url'+';'+encodeURIComponent(document.title)+';'+encodeURIComponent(window.location.href))
What this piece of Javascript does is sending a string to the protocol tabbles: followed by the parameters “tag_url”, “title of the page” and “address of the page” – the “;” is used as separator. For example, when used on the tabbles homepage, the output of the bookmarklet is:
which Tabbles reads as:
tabbles:tag_url;Tabbles | folders evolved;https://www.tabbles.net/ If you have Tabbles installed you can check the output using the debug log (Tools > Advanced > Show debug log). And that’s it! Doesn’t sound too hard, isn’t it? 😀Enjoy!
Andrea + Maurizio[:]





[…] Our new baby – Tabbles Portable – still needs some polishing, some of the coolest features are not there yet. One of those is the critically acclaimed (?) browser integration extension. […]