HELLO WORLD,
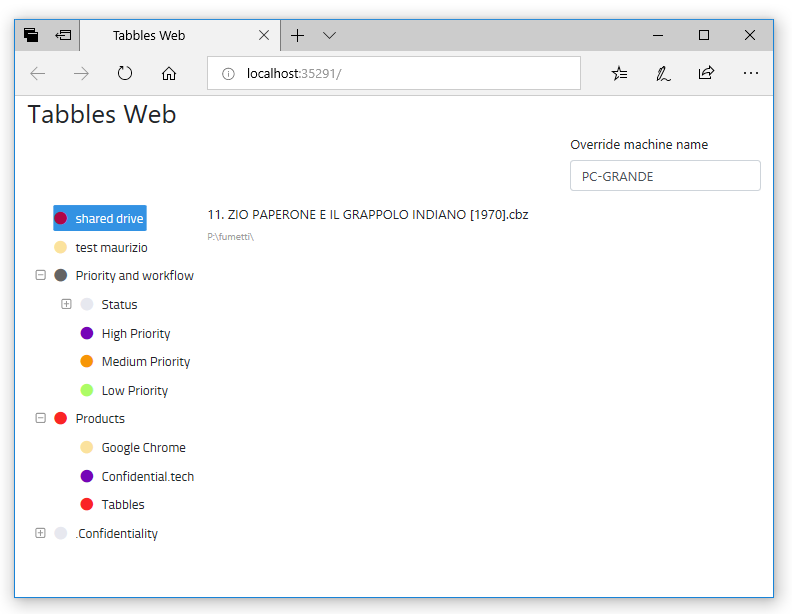
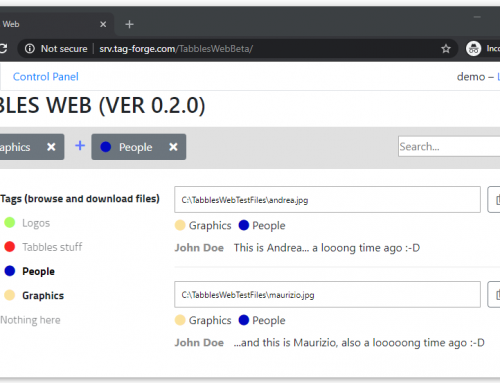
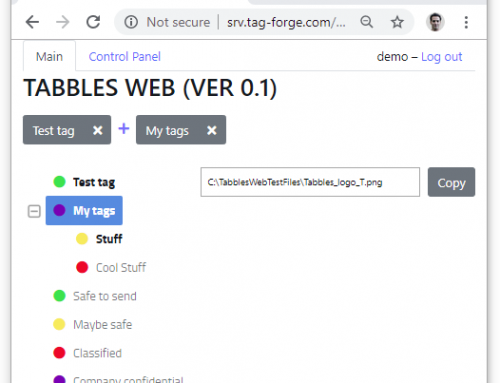
exactly one month (and 3 days, edited) after the first post, we’re showing you again how Tabbles Web is coming along: now you can see and open a real tag-tree and see file paths (we’ll make it prettier later on), see here:
We have know most of the back-end (with most of the file and tags sorting logic) ready and we’re working on the front-end.
A major changes from last time is the technology we’re using for GUI: after we began building it on Xamarin/Ooui we got stuck the first time we tried to call a REST API from Xamarin.Forms (see the problem here). Because of that, we switched to using asp.net and MVC5: the development is proving to be an order of magnitude easier than Xamarin as well as much faster to deploy and test. We’re planning to embed this into a mobile app using Cordova later on (see this tutorial).
What will Tabbles Web do?
- If Tabbles Web is hosted on a company’s server and has access to a shared drive, it will allow the users (inside and/or outside the company) to download selected files, making it a publishing tool. We’ll have measures in place to disallow misuse, e.g. download files that shouldn’t be shared. We’ll try and figure out a way to allow this option also with the Tabbles Web hosted on our server (using a VPN or something).
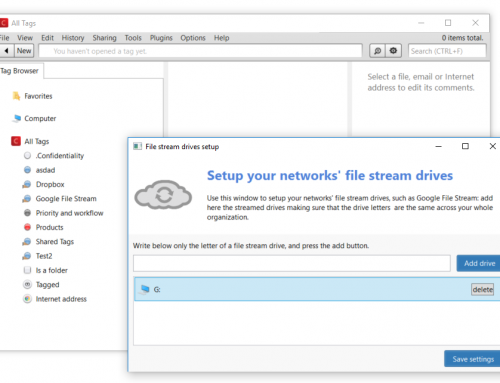
- For files stored locally, Tabbles Web will initially just provide you the path to the file (some C:\path\file.pdf) that you will have to paste into the file manager manually. We’re investigating developing a Chrome App to allow Tabbles Web to access the file system, using this Chrome API.
- Along with the option 2, we’ll include the possibility to setup Dropbox (and similar) folders, so that you can open synchronized files on any platform.







Leave A Comment
You must be logged in to post a comment.