Presse LoungeWillkommen. Noch Fragen? Schreib uns und wir werden uns die Zeit nehmen alle zu beantworten.
Tabbles ist ein Social Data Tagging Tool – Dateien und URLs mit „tags“ versehen (manuell oder automatisch) und mit anderen teilen
Wer braucht es? Jedes Unternehmen und Anwender der Dateien speichert. Diese breite Zeilgruppe findet sich auch in unseren Erfahrungsbreichten.
Was kommt als nächstes? Wir arbeiten an einer API die Dritten ermöglichen soll Erweiterungen für Tabbles zu entwickeln, oder Tabbles in ihr Programm.
Die nackten Fakten: – Gegründet 2009 und August 2009 erstmalige Veröffentlichung
Wie funktioniert es? Tabbles vereint das Konzept der Tags und virtuellen Ordner: Der Benutzer findet seine Dateien indem er durch dieses Konzept navigiert (nicht durch die Ordner). Es wird eine Oberfläche über dem bestehenden Dateisystem zur Verfügung gestellt (dabei werden KEINE Dateien verschoben/gelöscht/kopiert). Schlagworte werden in einer internen Datenbank gespeichert und diese kann, teilweise oder ganz, mit anderen Nutzer geteilt werden (funktioniert LAN und über Cloud Dienste). Es ist eine Desktop App: Drag&Drop, Copy&Paste, und Tastenkombinationen werden unterstützt.
Wo liegen die Unterschiede? Windows Explorer: Erlaubt lediglich das speichern in einer hierarchischen Ordnerstruktur.
Technische Details? Tabbles ist hauptsächlich in F# und WPF geschrieben. Die Daten sind in einer proprietären, Server unabhängigen XML Datenbank gespeichert. Diese ist im Normalfall nicht gröÜer als ein paar MB.
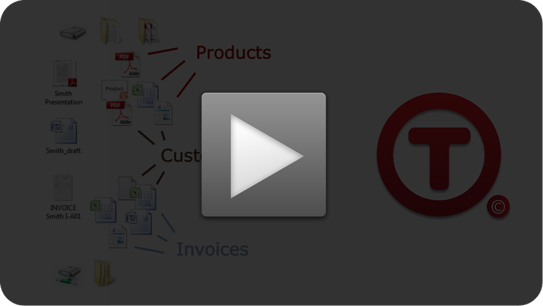
Media
Was ist mit Sozialen Netzwerken? Twitter, Facebook, Blog? Natürlich haben wir einen Twitter Account und eine Facebook Seite. Unser Blog (rss), und einen Youtube Kanal. Auf unserem Yahoo Pipe und per OPML gibt es sämtliche Feeds gebündelt.
Wir sind auch stolze Mitglieder des Microsoft BizSpark Programms:
<p class=„entry“ style=„line-height: 1.4em;“><br /><span class=„subtitle“></span></p> <p class=„entry“ style=„line-height: 1.4em;“><span class=„subtitle“><br /></span></p> <p class=„entry“ style=„line-height: 1.4em;“><span class=„subtitle“>What is Tabbles ?</span></p> <p class=„entry“ style=„line-height: 1.4em;“><strong>It’s a social data tagging tool. </strong>It does:<strong><br /></strong></p> <p class=„entry“ style=„line-height: 1.4em;“>– Tag files (ultra-fast or automagically) and URLs socially</p> <p class=„entry“ style=„line-height: 1.4em;“>– Find and group files based on virtual folders (tags are used as virtual folders)</p> <p class=„entry“ style=„line-height: 1.4em;“>– See and group all the files in „Tag A & Tag B“ and browse them in virtual file system</p> <p class=„entry“ style=„line-height: 1.4em;“>– Share your tagging with colleagues, on LAN or in the Cloud</p> <p class=„entry“ style=„line-height: 1.4em;“><span class=„subtitle“></span></p> <p class=„entry“ style=„line-height: 1.4em;“> </p> <p class=„entry“ style=„line-height: 1.4em;“><span class=„subtitle“>Hard facts:</span><br />– Founded in 2009, first release in August 2009</p> <p class=„entry“ style=„line-height: 1.4em;“>– About 30,000 downloads so far</p> <p class=„entry“ style=„line-height: 1.4em;“>– Business model: selling licenses (350 sold so far)</p> <p class=„entry“ style=„line-height: 1.4em;“>– Funding: we’re bootstrapping</p> <p class=„entry“ style=„line-height: 1.4em;“>– Employees: Andrea D’Intino (Sales & Marketing, co-founder), Maurizio Colucci (Developer, co-founder), Irma Sta (Legal-Finance, co-founder), Frans Larsen (Developer)</p> <p class=„entry“ style=„line-height: 1.4em;“>– Name: from tag + bubble</p> <br /> <p class=„entry“ style=„line-height: 1.4em;“> </p> <p class=„entry“ style=„line-height: 1.4em;“><span class=„subtitle“>Who will need it?</span><br /><br />Any company of professional who need create and save files (yes, that’s a large target). Her are some <a title=„Real stories from real users“ href=„index.php?option=com_content&view=article&id=102:success-stories&catid=30&Itemid=128“>user stories</a>.</p> <p class=„entry“ style=„line-height: 1.4em;“> </p> <p class=„entry“ style=„line-height: 1.4em;“><span class=„subtitle“><br /></span></p> <p class=„entry“ style=„line-height: 1.4em;“><span class=„subtitle“>How does it work?</span><br /><br />Tabbles<strong> unifies the concepts of file tag and virtual folder</strong>: users find files by navigating concepts (not folders). It builds a layer on top of the file system (it does NOT move/delete/copy files or folders), it saves tagging data in its custom internal database and shares it using <strong>shared folders</strong> (works fine with cloud storage services). It’s a desktop app: drag’n’drop, copy’n’paste, keyboard shortcuts work as they should.</p> <p class=„entry“ style=„line-height: 1.4em;“> </p> <p class=„entry“ style=„line-height: 1.4em;“> </p> <span class=„subtitle“>How is this different from: </span><br /> <p class=„entry“ style=„line-height: 1.4em;“><br /><strong>Windows explorer:</strong> it only allows you to store files into regular (hierarchical) folders.<br /><strong>Google desktop:</strong> it reads through files and tries and guess what they’re about. Tabbles works with user-given input, therefore the results of search are much more precise. <br /> <strong>Windows 7 Libraries:</strong> they allow the user to group and show the content of several folders at once. Tabbles creates a virtual files which is unrelated to folders and user can combine „concepts“ to see the data they have in common.</p> <p class=„entry“ style=„line-height: 1.4em;“> </p> <p class=„entry“ style=„line-height: 1.4em;“> </p> <p class=„entry“ style=„line-height: 1.4em; text-align: center;“><img alt=„Separator“ src=„images/stories/Separator.png“ height=„2“ width=„350“ /></p> <p class=„entry“ style=„line-height: 1.4em;“> </p> <p class=„entry“ style=„line-height: 1.4em;“> </p> <span class=„subtitle“>Tech features?</span><br /><span class=„subtitle“></span><strong> </strong> <p class=„entry“ style=„line-height: 1.4em;“>Tabbles is written entirely in F# and WPF. The data is stored in a proprietary server-less database, a simple XML file which typically doesn’t grow larger than a few MB.</p> <p class=„entry“ style=„line-height: 1.4em;“> </p> <p class=„entry“ style=„line-height: 1.4em;“><span class=„subtitle“>Whatâ??s your next step?</span><br /><br />We’re working on an API system allowing third parties to develop plugins and interface with Tabbles – along with a number of new features. <br /><br /><span class=„subtitle“><br /></span><span class=„subtitle“></span><span class=„subtitle“><br /></span><span class=„subtitle“><br /></span><span class=„tabbles“><a title=„Tabbles Free and Portable are out – Tabbles blog“ href=„blog/2010/04/02/tabbles-portable-and-tabbles-free-are-out/“></a></span></p> <p class=„entry“ style=„line-height: 1.4em;“> </p> <p class=„entry“ style=„line-height: 1.4em; text-align: center;“><img alt=„Separator“ src=„images/stories/Separator.png“ height=„2“ width=„350“ /></p> <br /> <p> </p> <p><br /><span class=„subtitle“>Can I get a logo?</span><br /><br />Sure: you can find various logos of the company and the product in our <span style=„text-decoration: underline;“><a title=„Tabbles media kit“ href=„counter/click.php?id=6“>media kit</a></span> in our <span style=„text-decoration: underline;“><a title=„Press Room“ href=„index.php?option=com_content&view=article&id=70:press-room&catid=37&Itemid=80“>press room.</a></span></p> <p class=„entry“ style=„line-height: 1.4em;“><br /><br /><span class=„subtitle“>What about the social networks? Twitter, facebook, blog?</span> <br /> <br />Of course we do, it’s 2010! 🙂 Here is our <span style=„text-decoration: underline;“><a title=„http://twitter.com/tabbles“ href=„http://twitter.com/tabbles“>twitter account</a></span>, our <span style=„text-decoration: underline;“><a title=„Tabbles on facebook“ href=„http://www.facebook.com/pages/Tabbles/152763993426“>facebook page</a></span>, our <span style=„text-decoration: underline;“><a title=„Tabbles developers‘ blog“ href=„blog/category/english/“>blog</a></span> (<a title=„Tabbles blog rss“ href=„blog/feed/rss/“>rss</a>), our <a title=„Tabbles youtube page“ href=„http://www.youtube.com/tabblesproject“>youtube channel</a>, and we have a <a title=„Tabbles feeds aggregated“ href=„http://feeds.feedburner.com/TabblesFeedsAggregated“>yahoo pipe</a> and an <span style=„text-decoration: underline;“><a title=„Tabbles OPML“ href=„downloads/media/tabbles.opml“>OPML </a></span>to aggregate all our feeds.</p> <p class=„entry“ style=„line-height: 1.4em;“> </p> <p class=„entry“ style=„line-height: 1.4em;“><br /><span class=„subtitle“>What does Tabbles look like? </span><br /><br />Here are a few screenshots, you can download them all from <span style=„text-decoration: underline;“><a title=„Tabbles screenshot pack“ href=„counter/click.php?id=29“>here</a></span>.</p> <table style=„width: 571px; height: 178px;“ border=„0“> <tbody style=„text-align: left;“> <tr style=„text-align: left;“> <td style=„text-align: left;“ valign=„middle“><a href=„images/stories/web_v2/screenshots_1.5.1/shots_151-1.jpg“ rel=„shadowbox[151];“><img style=„margin: 10px;“ alt=„shots_151-1“ src=„images/stories/web_v2/screenshots_1.5.1/shots_151-1.jpg“ height=„73“ width=„100“ /></a></td> <td style=„text-align: left;“ valign=„middle“><a href=„images/stories/web_v2/screenshots_1.5.1/shots_151-2.jpg“ rel=„shadowbox[151];“><img style=„margin: 10px;“ alt=„shots_151-2“ src=„images/stories/web_v2/screenshots_1.5.1/shots_151-2.jpg“ height=„68“ width=„90“ /></a></td> <td style=„text-align: left;“ valign=„middle“><a href=„images/stories/web_v2/screenshots_1.5.1/shots_151-3.jpg“ rel=„shadowbox[151];“><img style=„margin: 10px;“ alt=„shots_151-3“ src=„images/stories/web_v2/screenshots_1.5.1/shots_151-3.jpg“ height=„68“ width=„90“ /></a></td> <td style=„text-align: left;“ valign=„middle“><a href=„images/stories/web_v2/screenshots_1.5.1/shots_151-4.jpg“ rel=„shadowbox[151];“><img style=„margin: 10px;“ alt=„shots_151-4“ src=„images/stories/web_v2/screenshots_1.5.1/shots_151-4.jpg“ height=„65“ width=„90“ /></a></td> </tr> <tr style=„text-align: left;“> <td style=„text-align: left;“><br /></td> <td style=„text-align: left;“></td> <td style=„text-align: left;“></td> <td style=„text-align: left;“></td> </tr> </tbody> </table> <p class=„entry“ style=„line-height: 1.4em;“> </p> <p class=„entry“ style=„line-height: 1.4em;“> </p> <p class=„entry“ style=„line-height: 1.4em;“> </p> <p class=„subtitle“ style=„line-height: 1.4em;“>Media</p> <table style=„width: 570px; height: 220px;“ border=„0“ cellpadding=„5“ cellspacing=„5“> <tbody style=„text-align: left;“> <tr style=„text-align: left;“> <td style=„text-align: left;“>Tabbles 1 min intro, from youtube (<a title=„Tabbles intro video“ href=„http://www.youtube.com/v/u3tFGq2I_Ag&hl=en&autoplay=1&“>direct link</a>) and a <a title=„Tabbles video playlist“ href=„http://www.youtube.com/watch?v=u3tFGq2I_Ag&feature=PlayList&p=51DD060C2F75F91F&index=0&playnext=1&playnext_from=PL“>playlist</a> with 9 more training videos. <br /></td> </tr> <tr style=„text-align: left;“> <td style=„text-align: left;“><a rel=„shadowbox;width=910;height=540;player=swf“ href=„http://www.youtube.com/v/u3tFGq2I_Ag&hl=en&autoplay=1&“ title=„Tabbles: social file tagging tool“><img src=„images/stories/videos_shots/v151/Intro.png“ alt=„Intro“ height=„306“ width=„543“ /></a></td> </tr> <tr style=„text-align: left;“> <td style=„text-align: left;“>We have 9 other training videos, the whole playlist is <a title=„Tabbles video playlist“ href=„http://www.youtube.com/watch?v=u3tFGq2I_Ag&feature=PlayList&p=51DD060C2F75F91F&index=0&playnext=1&playnext_from=PL“>here</a></td> </tr> </tbody> </table> <p class=„entry“ style=„line-height: 1.4em;“> </p> <p class=„entry“ style=„line-height: 1.4em;“> </p> <p class=„entry“ style=„line-height: 1.4em;“>We’re also proud members of the <span style=„text-decoration: underline;“><a title=„Yellow blue soft on the Microsoft BizSpark site“ href=„http://www.microsoftstartupzone.com/bsdb/search.aspx?id=3472“>Microsoft BizSpark</a></span> program:</p> <a title=„Yellow blue soft on the Microsoft BizSpark site“ href=„http://www.microsoftstartupzone.com/bsdb/search.aspx?id=3472“> <p><border=„0“ /></p> </a><a title=„Yellow blue soft on the Microsoft BizSpark site“ href=„http://www.microsoftstartupzone.com/bsdb/search.aspx?id=3472“> </a><br /><br /><br /><br /><br /> <div id=„blopps__counter“> <div style=„display: none;“ id=„blopps__disPosUp“> <div id=„blopps__disPosUpNr“></div> </div> <div style=„display: none;“ id=„blopps__disPosDown“> <div id=„blopps__disPosDownNr“></div> </div> </div> |
Presse LoungeAndrea2017-11-03T13:28:07+01:00